Hugo 与 Netlify 相关的待更新
自动部署的好处是:只需将源码分支推送
git push origin branch-name到GitHub上,自动部署服务即可在线帮你完成后续所有的生成及部署操作。它在简化你的操作的同时,也同步地将你的源码文件保存在了GitHub上。这样即便你因电脑故障或误操作导致源码文件消失,也依然可以从GitHub上找回。
目前用得较多的两个免费的自动化服务有Travis CI与Netlify,都可以比较方便的自动部署你的Hexo或Hugo静态博客。前者主要托管在GitHub Pages免费空间上,而后者本身就提供了免费的空间。总的来说,若仅仅只需完成静态博客的自动部署的话,Netlify在操作上要更简单一些。
一、 新建新的分支
master:博客的静态文件,也就是hexo生成后的HTML文件,因为要使用 GitHub Pages 服务,所以他规定的网页文件必须是在master分支
建新的分支:dev:存放博客的源代码
Git怎么推送本地分支到远程新分支上面去?
git push --force origin local_branch:remote_branch
这个操作,local_branch必须为你本地存在的分支,remote_branch为远程分支,如果remote_branch不存在则会自动创建分支。
类似,git push origin :remote_branch,local_branch留空的话则是删除远程remote_branch分支。
分支常用命令
-
列出所有本地分支
$ git branch -
列出所有远程分支
$ git branch -r -
列出所有本地分支和远程分支
$ git branch -a -
新建一个分支,但依然停留在当前分支
$ git branch [branch-name] -
新建一个分支,并切换到该分支
$ git checkout -b [branch] -
新建一个分支,指向指定commit
$ git branch [branch] [commit] -
新建一个分支,与指定的远程分支建立追踪关系
$ git branch --track [branch] [remote-branch] -
切换到指定分支,并更新工作区
$ git checkout [branch-name] -
切换到上一个分支
$ git checkout - -
建立追踪关系,在现有分支与指定的远程分支之间
$ git branch --set-upstream [branch] [remote-branch] -
合并指定分支到当前分支
$ git merge [branch] -
选择一个commit,合并进当前分支
$ git cherry-pick [commit] -
删除分支
$ git branch -d [branch-name] -
删除远程分支
1 | $ git push origin --delete [branch-name] |
二、配置Travis
- 接入Travis CI
- 打开Travis CI网站,使用github账号登录。
- 将鼠标放在右上角的用户名上,点击Account选项,会显示github的项目。
- 找到博客项目,点击前面带有 X 符号的按钮,开启
travis支持。

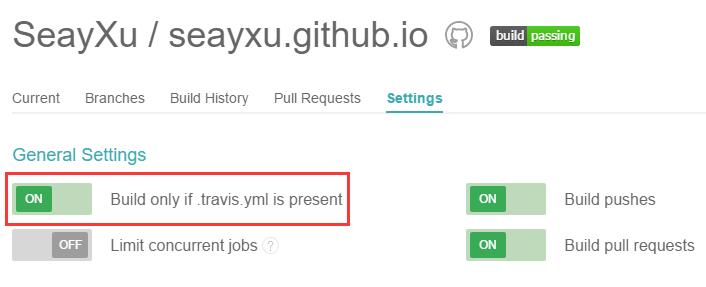
然后点击设置按钮,在项目的设置中开启Build only if .travis.yml is present这一项.

到这一步, 我们已经开启了要构建的仓库
-
在Travis CI配置Github的Access Token
-
在github上生成Access Token
首先我们来到github的设置界面,点击到Personal access tokens页面,点击右上角的Generate new token按钮会重新生成一个,点击后他会叫你输入密码,然后来到如下界面,给他去一个名字,下面是勾选一些权限

生成完后,你需要拷贝下来,接下来要用到
- 在Travis CI配置
配置界面还是在项目的setting里面,如下图

还需要在源代码的仓库里创建一个.travis.yml配置文件,放到源代码的根目录,如下图
其中内容如下:
1 | language: node_js |
其中给你需要更换的又git config后面的配置信息
GH_REF的值更改为你的仓库地址
到这一步我们配置已经完成了
三、本地操作
-
把远程仓库源码下载下来新建新的分支dev
git clone -b dev https://github.com/poetries/poetries.github.io.git -
切换到项目根目录下
-
开始写作
-
关联远程仓库
git remote add origin git@github.com:poetries/poetries.github.io.git -
提交本地修改,推送至github仓库。
-
$ git add. -
$ git commit -m "test travis" -
$ git push origin dev:dev
以下是自己在Ubuntu下写的一个很简单很简单的脚本,用来方便写作部署博客
push本地的代码至远程仓库之后,在https://travis-ci.org后台查看相关情况。
下面是成功的结果:


